Hello Guys, welcome back to another blog from The Coding Hubs. Today in this blog we are going to build a complete e-commerce website with HTML, CSS, and JAVASCRIPT step by step. Ecommerce Website Source Code. In my previous blog post, we created a Netflix clone using HTML, CSS, and JavaScript. It offers many useful CSS tips, so check it out if you haven’t already.
Don’t worry if you’ve never used HTML and CSS to make a website before; I’ll walk you through the process step-by-step so you can get the same outcome as me. and I am also going to share with you the complete Ecommerce Website Source Code
Features of this E-commerce Website
Here are some features of the Ecommerce Website Source Code.
- Responsive Navigation Bar with toggle effect
- Responsive Carousel with Glidejs
- Categories Section
- New Arrival Products Section
- Contact Section
- Footer
- Responsive PopUp
- Product Page with Pagination and Sorting
- Cart Page
- Responsive Login Page
- Responsive SignUp Page
- Video Of Ecommerce Website
Read More: Create BMI Calculator Using HTML, CSS, and JavaScript
Read More: Random Password Generator Using Python
Ecommerce Website Source Code
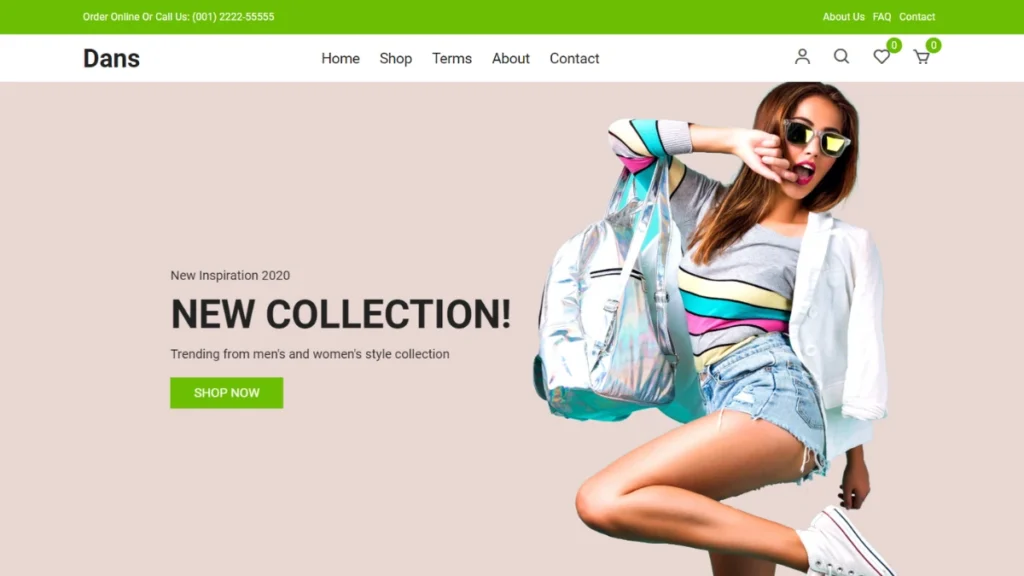
Header Section of Ecommerce Website Source Code
<!-- Header -->
<header class="header" id="header">
<!-- Top Nav -->
<div class="top-nav">
<div class="container d-flex">
<p>Order Online Or Call Us: (001) 2222-55555</p>
<ul class="d-flex">
<li><a href="#">About Us</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
<div class="navigation">
<div class="nav-center container d-flex">
<a href="/" class="logo"><h1>Dans</h1></a>
<ul class="nav-list d-flex">
<li class="nav-item">
<a href="/" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="product.html" class="nav-link">Shop</a>
</li>
<li class="nav-item">
<a href="#terms" class="nav-link">Terms</a>
</li>
<li class="nav-item">
<a href="#about" class="nav-link">About</a>
</li>
<li class="nav-item">
<a href="#contact" class="nav-link">Contact</a>
</li>
<li class="icons d-flex">
<a href="login.html" class="icon">
<i class="bx bx-user"></i>
</a>
<div class="icon">
<i class="bx bx-search"></i>
</div>
<div class="icon">
<i class="bx bx-heart"></i>
<span class="d-flex">0</span>
</div>
<a href="cart.html" class="icon">
<i class="bx bx-cart"></i>
<span class="d-flex">0</span>
</a>
</li>
</ul>
<div class="icons d-flex">
<a href="login.html" class="icon">
<i class="bx bx-user"></i>
</a>
<div class="icon">
<i class="bx bx-search"></i>
</div>
<div class="icon">
<i class="bx bx-heart"></i>
<span class="d-flex">0</span>
</div>
<a href="cart.html" class="icon">
<i class="bx bx-cart"></i>
<span class="d-flex">0</span>
</a>
</div>
<div class="hamburger">
<i class="bx bx-menu-alt-left"></i>
</div>
</div>
</div>
<div class="hero">
<div class="glide" id="glide_1">
<div class="glide__track" data-glide-el="track">
<ul class="glide__slides">
<li class="glide__slide">
<div class="center">
<div class="left">
<span class="">New Inspiration 2020</span>
<h1 class="">NEW COLLECTION!</h1>
<p>Trending from men's and women's style collection</p>
<a href="#" class="hero-btn">SHOP NOW</a>
</div>
<div class="right">
<img class="img1" src="./images/hero-1.png" alt="">
</div>
</div>
</li>
<li class="glide__slide">
<div class="center">
<div class="left">
<span>New Inspiration 2020</span>
<h1>THE PERFECT MATCH!</h1>
<p>Trending from men's and women's style collection</p>
<a href="#" class="hero-btn">SHOP NOW</a>
</div>
<div class="right">
<img class="img2" src="./images/hero-2.png" alt="">
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</header>

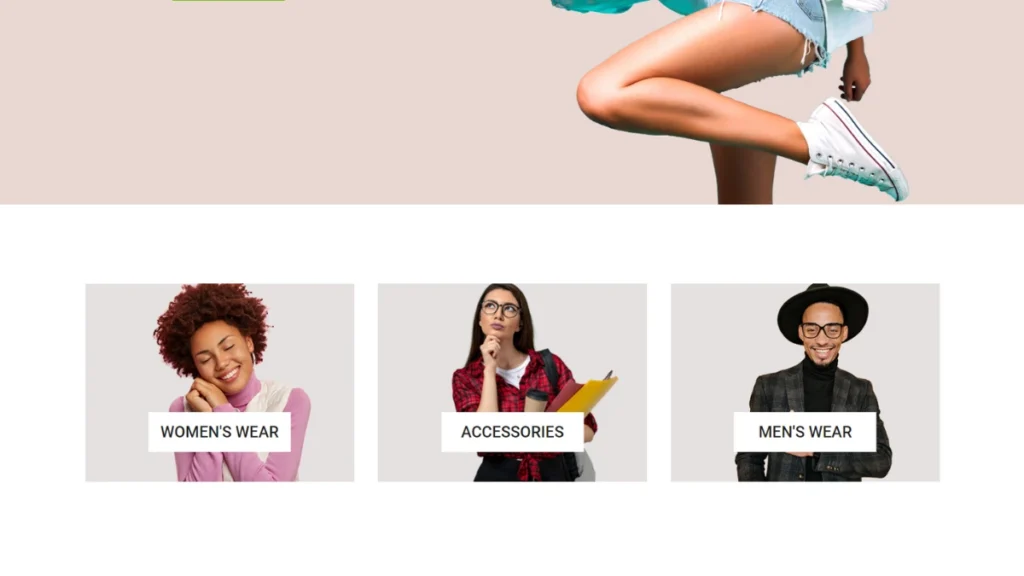
Categories Section of Ecommerce Website Source Code
<!-- Categories Section -->
<section class="section category">
<div class="cat-center">
<div class="cat">
<img src="./images/cat3.jpg" alt="" />
<div>
<p>WOMEN'S WEAR</p>
</div>
</div>
<div class="cat">
<img src="./images/cat2.jpg" alt="" />
<div>
<p>ACCESSORIES</p>
</div>
</div>
<div class="cat">
<img src="./images/cat1.jpg" alt="" />
<div>
<p>MEN'S WEAR</p>
</div>
</div>
</div>
</section>

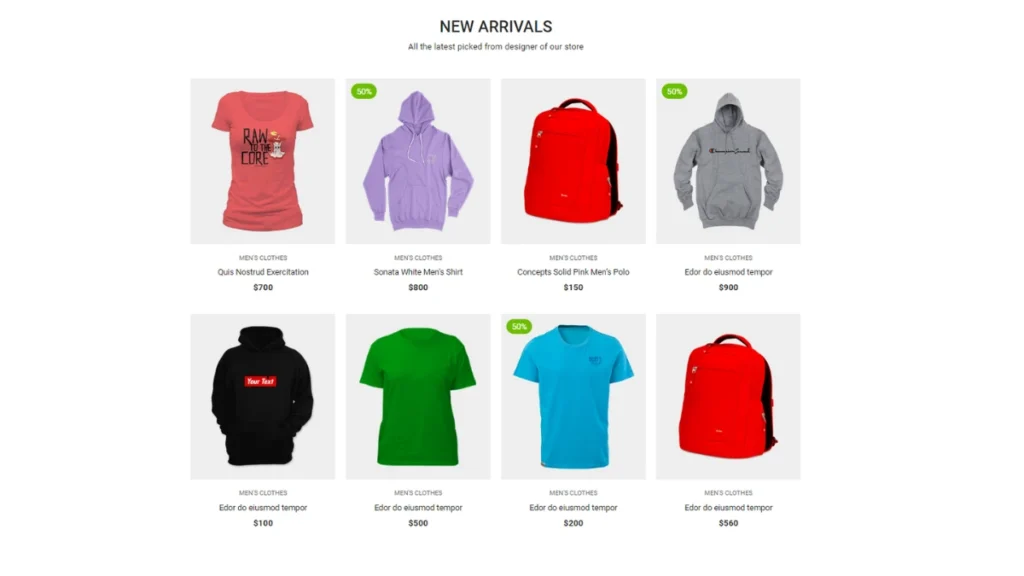
New Arrivals Section of Ecommerce Website Source Code
<!-- New Arrivals -->
<section class="section new-arrival">
<div class="title">
<h1>NEW ARRIVALS</h1>
<p>All the latest picked from designer of our store</p>
</div>
<div class="product-center">
<div class="product-item">
<div class="overlay">
<a href="productDetails.html" class="product-thumb">
<img src="./images/product-1.jpg" alt="" />
</a>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="productDetails.html">Quis Nostrud Exercitation</a>
<h4>$700</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-3.jpg" alt="" />
</a>
<span class="discount">50%</span>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Sonata White Men’s Shirt</a>
<h4>$800</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-2.jpg" alt="" />
</a>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Concepts Solid Pink Men’s Polo</a>
<h4>$150</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-4.jpg" alt="" />
</a>
<span class="discount">50%</span>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Edor do eiusmod tempor</a>
<h4>$900</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-5.jpg" alt="" />
</a>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Edor do eiusmod tempor</a>
<h4>$100</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-6.jpg" alt="" />
</a>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Edor do eiusmod tempor</a>
<h4>$500</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-7.jpg" alt="" />
</a>
<span class="discount">50%</span>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Edor do eiusmod tempor</a>
<h4>$200</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-2.jpg" alt="" />
</a>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Edor do eiusmod tempor</a>
<h4>$560</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
</div>
</section>

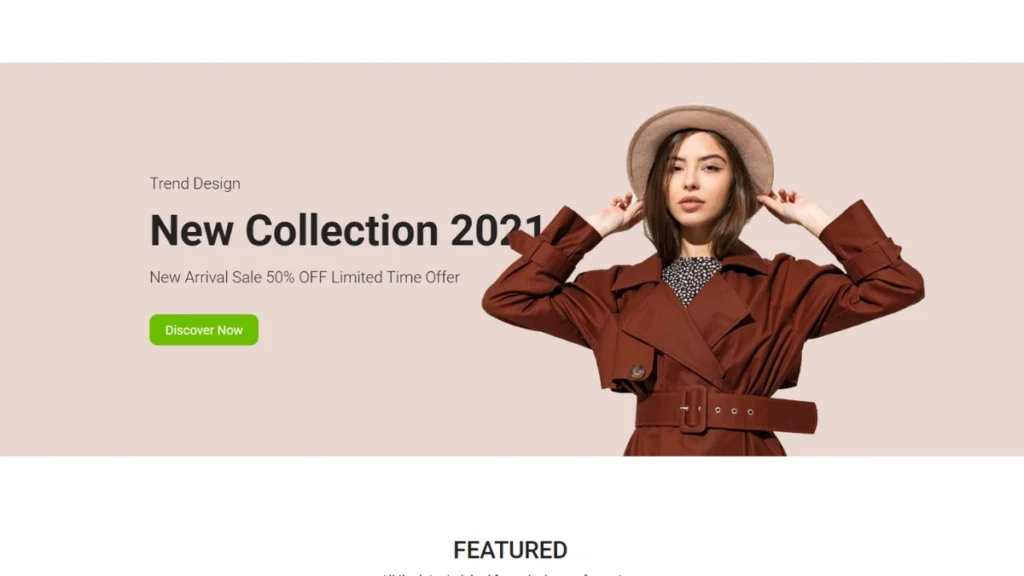
Promo Section of Ecommerce Website Source Code
<!-- Promo -->
<section class="section banner">
<div class="left">
<span class="trend">Trend Design</span>
<h1>New Collection 2021</h1>
<p>New Arrival <span class="color">Sale 50% OFF</span> Limited Time Offer</p>
<a href="#" class="btn btn-1">Discover Now</a>
</div>
<div class="right">
<img src="./images/banner.png" alt="">
</div>
</section>

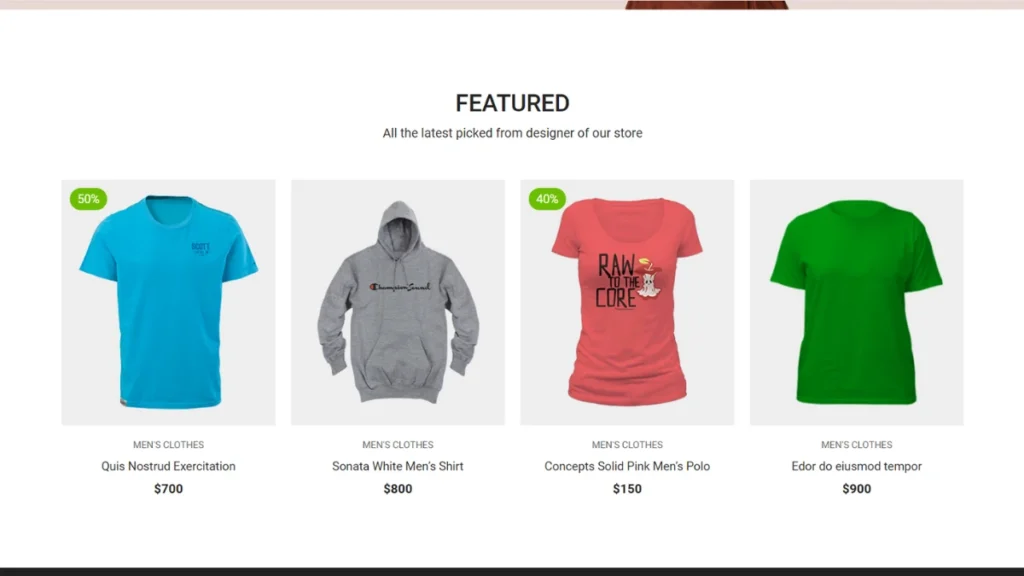
Featured Section of Ecommerce Website Source Code
<!-- Featured -->
<section class="section new-arrival">
<div class="title">
<h1>Featured</h1>
<p>All the latest picked from designer of our store</p>
</div>
<div class="product-center">
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-7.jpg" alt="" />
</a>
<span class="discount">50%</span>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Quis Nostrud Exercitation</a>
<h4>$700</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-4.jpg" alt="" />
</a>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Sonata White Men’s Shirt</a>
<h4>$800</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-1.jpg" alt="" />
</a>
<span class="discount">40%</span>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Concepts Solid Pink Men’s Polo</a>
<h4>$150</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
<div class="product-item">
<div class="overlay">
<a href="" class="product-thumb">
<img src="./images/product-6.jpg" alt="" />
</a>
</div>
<div class="product-info">
<span>MEN'S CLOTHES</span>
<a href="">Edor do eiusmod tempor</a>
<h4>$900</h4>
</div>
<ul class="icons">
<li><i class="bx bx-heart"></i></li>
<li><i class="bx bx-search"></i></li>
<li><i class="bx bx-cart"></i></li>
</ul>
</div>
</section>

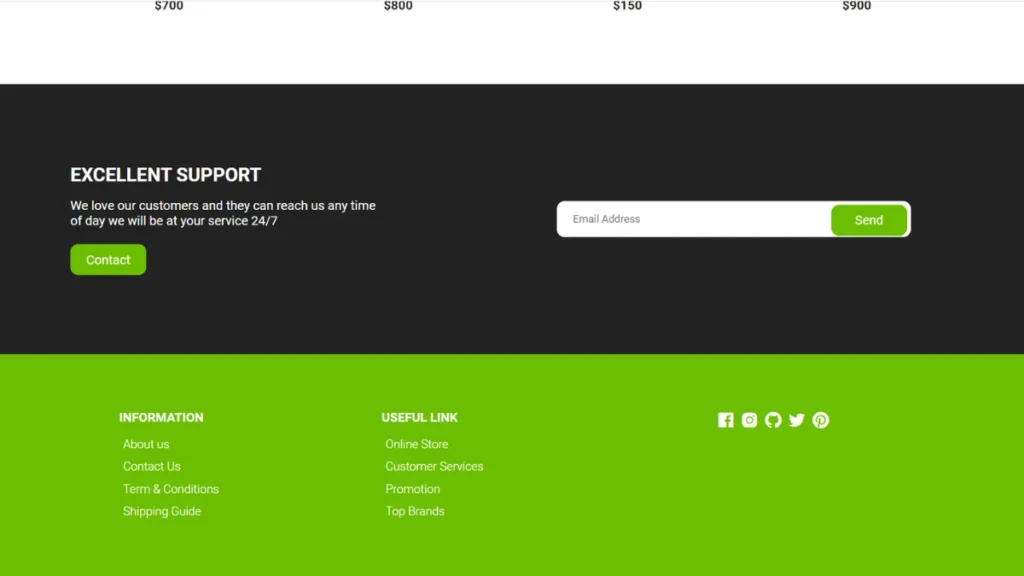
Contact Section of Ecommerce Website Source Code
<!-- Contact -->
<section class="section contact">
<div class="row">
<div class="col">
<h2>EXCELLENT SUPPORT</h2>
<p>We love our customers and they can reach us any time
of day we will be at your service 24/7</p>
<a href="" class="btn btn-1">Contact</a>
</div>
<div class="col">
<form action="">
<div>
<input type="email" placeholder="Email Address">
<a href="">Send</a>
</div>
</form>
</div>
</div>
</section>

Footer Section of Ecommerce Website Source Code
<!-- Footer -->
<footer class="footer">
<div class="row">
<div class="col d-flex">
<h4>INFORMATION</h4>
<a href="">About us</a>
<a href="">Contact Us</a>
<a href="">Term & Conditions</a>
<a href="">Shipping Guide</a>
</div>
<div class="col d-flex">
<h4>USEFUL LINK</h4>
<a href="">Online Store</a>
<a href="">Customer Services</a>
<a href="">Promotion</a>
<a href="">Top Brands</a>
</div>
<div class="col d-flex">
<span><i class='bx bxl-facebook-square'></i></span>
<span><i class='bx bxl-instagram-alt' ></i></span>
<span><i class='bx bxl-github' ></i></span>
<span><i class='bx bxl-twitter' ></i></span>
<span><i class='bx bxl-pinterest' ></i></span>
</div>
</div>
</footer>

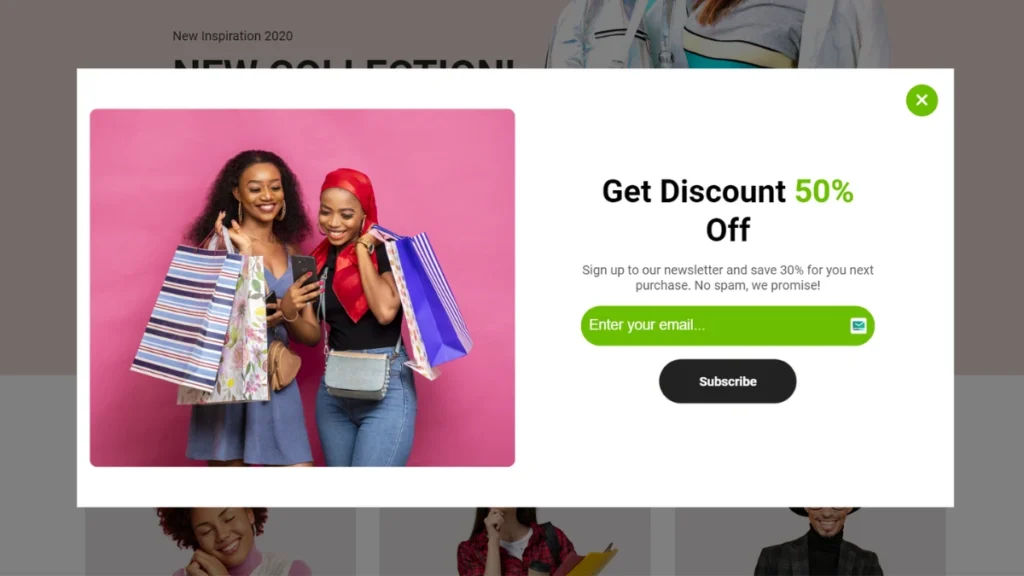
PopUp of Ecommerce Website Source Code
<div class="popup hide-popup">
<div class="popup-content">
<div class="popup-close">
<i class='bx bx-x'></i>
</div>
<div class="popup-left">
<div class="popup-img-container">
<img class="popup-img" src="./images/popup.jpg" alt="popup">
</div>
</div>
<div class="popup-right">
<div class="right-content">
<h1>Get Discount <span>50%</span> Off</h1>
<p>Sign up to our newsletter and save 30% for you next purchase. No spam, we promise!
</p>
<form action="#">
<input type="email" placeholder="Enter your email..." class="popup-form">
<a href="#">Subscribe</a>
</form>
</div>
</div>
</div>
</div>

Output of Ecommerce Website Source Code
Conclusion
In this blog, I shared how to build a Ecommerce website using HTML, CSS, and JavaScript. I hope you enjoyed reading this blog and found the information provided on how to build Ecommerce Website Source Code helpful. you can also read our previous blog in which we created a Netflix clone using HTML, CSS, and JavaScript. so check it out if you haven’t already.
Read More: Netflix clone using HTML, CSS, and JavaScript
Frequently Asked Questions (FAQs)
What technologies are used to build the e-commerce website?
The e-commerce website is built using HTML, CSS, and JavaScript.
What features does the e-commerce website source code include?
Some of the features found in the source code are a responsive carousel with Glidejs, a responsive navigation bar with toggle effect, sections dedicated to categories, new arrival products, contact, footer, popup, product pages with pagination and sorting, cart pages, responsive login pages, and responsive signup pages.
Where can I find the complete e-commerce website source code?
You can find the complete source code for the e-commerce website on The Coding Hubs’ blog post.
Are there any additional resources or tutorials available on The Coding Hubs’ website?
Yes, The Coding Hubs also offers a previous blog post on creating a Netflix clone using HTML, CSS, and JavaScript, which includes useful CSS tips.
written by: The Coding Hubs
Code from GitHub

so how can any one download the source code ?