Hello Guys, welcome to The Coding Hubs Blogs. Today in this blog we are going to build a Hostel Management System Project. Projects on Hostel Management System in PHP is web web-based application.
The use of the Hostel Management System Project is to manage a hostel and avoid the problems that occur when carried out manually. Hostel Management System Project developed using PHP and MySQL.
Details of Hostel Management System Project
| Project Name | Hostel Management System Project |
| Language Used | PHP |
| Database | MySQL |
| User Interface Design | HTML, JavaScript, Bootstrap, Ajax, JQuery |
| Web Browser | Mozilla, Google Chrome, IE8, OPERA |
| Software | XAMPP / Wamp / Mamp/ Lamp (anyone) |
Read More: Netflix clone using HTML, CSS, and JavaScript
Technologies Used in Hostel Management System Project
To build this project we are going to use some technologies. Here is an overview description of the technologies.
Front end: HTML, CSS, JavaScript
HTML: HTML is used to create web page structure.
CSS: (Cascading Style Sheets) Used to create an attractive layout for web pages.
JavaScript: it is a programming language, used to make the web page interactive.
Bootstrap: Used to make the design responsive and mobile-friendly.
Back end: PHP, MySQL
PHP: Hypertext Preprocessor (PHP) is a Programming language that allows to creation of dynamically generated web pages. PHP is open-source software.
MySQL: One popular database for maintaining, searching, and accessing data in databases is MySql.
Read More: Ecommerce Website Source Code
Features of Hostel Management System Project
The hostel management system is divided into two modules.
Admin Module
- Login: The admin login is done using this admin login.
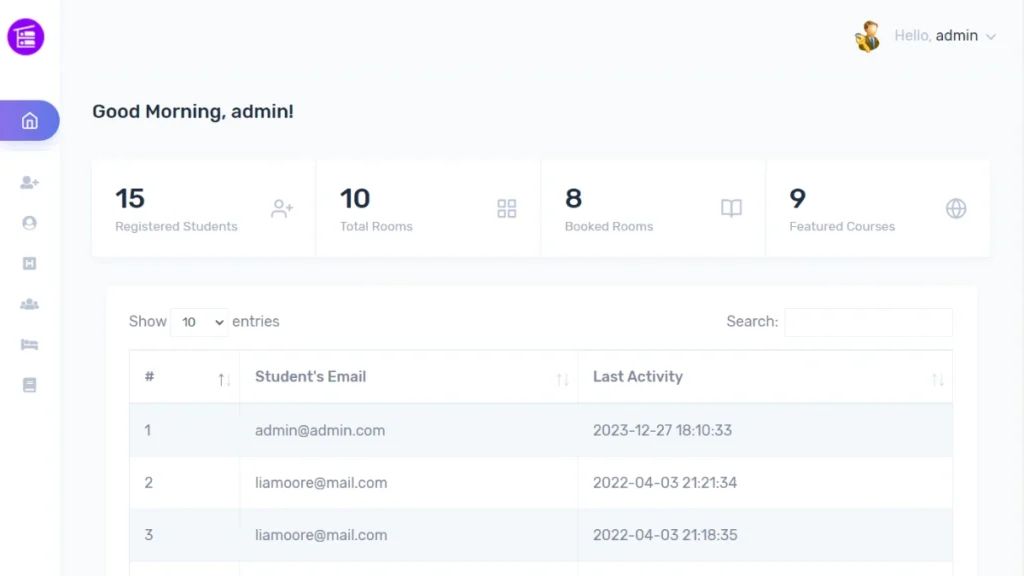
- Dashboard: The administrative dashboard shows all the details related to the students, rooms, and courses.
- Manage Courses: The administrator can add, update, and delete courses.
- Manage Rooms: The administrator can add, alter, and delete rooms based on their size and cost.
- Manage Students: Admins can register student profiles.
- Hostel Bookings: the admin can book a hostel from their login
- Admin Access Log: information on user login and access
Student Module
- User Profile: After logging in, the user can change their profile.
- Password Change: Permit the user to modify their password.
- Book Hostel: The user can reserve their hostel.
- Details of the Hostel: the user can view their hostel
Installation Steps(Configuration)
Step 1: Download and Unzip the file on your system.
Step 2: Copy the hostel folder and paste it into a folder inside xampp/htdocs/
Step 3: Now let the Configuration Database
Open PHPMyAdmin
Create a Database “hostelmsphp”
Import database hostelmsphp.sql
Open Your browser and put inside the browser http://localhost/Hostel-Management-System-PHP-Source-Code/admin/index.php
Login Details for admin and user are mentioned inside the “01 LOGIN DETAILS & PROJECT INFO” file
Hostel Management System Project Code
<?php
session_start();
include('includes/dbconn.php');
if(isset($_POST['login']))
{
$email=$_POST['email'];
$password=$_POST['password'];
$password = md5($password);
$stmt=$mysqli->prepare("SELECT email,password,id FROM userregistration WHERE email=? and password=? ");
$stmt->bind_param('ss',$email,$password);
$stmt->execute();
$stmt -> bind_result($email,$password,$id);
$rs=$stmt->fetch();
$stmt->close();
$_SESSION['id']=$id;
$_SESSION['login']=$email;
$uip=$_SERVER['REMOTE_ADDR'];
$ldate=date('d/m/Y h:i:s', time());
if($rs){
$uid=$_SESSION['id'];
$uemail=$_SESSION['login'];
$ip=$_SERVER['REMOTE_ADDR'];
$geopluginURL='http://www.geoplugin.net/php.gp?ip='.$ip;
$addrDetailsArr = unserialize(file_get_contents($geopluginURL));
$city = $addrDetailsArr['geoplugin_city'];
$country = $addrDetailsArr['geoplugin_countryName'];
$log="insert into userLog(userId,userEmail,userIp,city,country) values('$uid','$uemail','$ip','$city','$country')";
$mysqli->query($log);
if($log){
header("location:student/dashboard.php");
}
} else {
echo "<script>alert('Sorry, Invalid Username/Email or Password!');</script>";
}
}
?>
<!-- By CodeAstro - codeastro.com -->
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<!-- Favicon icon -->
<link rel="icon" type="image/png" sizes="16x16" href="assets/images/favicon.png">
<title>Hostel Management System</title>
<!-- Custom CSS -->
<link href="dist/css/style.min.css" rel="stylesheet">
<script type="text/javascript">
function valid() {
if(document.registration.password.value!= document.registration.cpassword.value){
alert("Password and Re-Type Password Field do not match !!");
document.registration.cpassword.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<div class="main-wrapper">
<!-- ============================================================== -->
<!-- Preloader - style you can find in spinners.css -->
<!-- ============================================================== -->
<div class="preloader">
<div class="lds-ripple">
<div class="lds-pos"></div>
<div class="lds-pos"></div>
</div>
</div>
<!-- ============================================================== -->
<!-- Preloader - style you can find in spinners.css -->
<!-- ============================================================== -->
<!-- By CodeAstro - codeastro.com -->
<!-- ============================================================== -->
<!-- Login box.scss -->
<!-- ============================================================== -->
<div class="auth-wrapper d-flex no-block justify-content-center align-items-center position-relative"
style="background:url(../assets/images/big/auth-bg.jpg) no-repeat center center;">
<div class="auth-box row">
<div class="col-lg-7 col-md-5 modal-bg-img" style="background-image: url(assets/images/hostel-img.jpg);">
</div>
<div class="col-lg-5 col-md-7 bg-white">
<div class="p-3">
<div class="text-center">
<img src="assets/images/big/icon.png" alt="wrapkit">
</div>
<h2 class="mt-3 text-center">Student Login</h2>
<form class="mt-4" method="POST">
<div class="row">
<div class="col-lg-12">
<div class="form-group">
<label class="text-dark" for="uname">Email</label>
<input class="form-control" name="email" id="uname" type="email"
placeholder="Enter your email" required>
</div>
</div>
<div class="col-lg-12">
<div class="form-group">
<label class="text-dark" for="pwd">Password</label>
<input class="form-control" name="password" id="pwd" type="password"
placeholder="Enter your password" required>
</div>
</div>
<div class="col-lg-12 text-center">
<button type="submit" name="login" class="btn btn-block btn-dark">LOGIN</button>
</div>
<div class="col-lg-12 text-center mt-5">
<a href="admin/index.php" class="text-danger">Go to Admin Panel</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- By CodeAstro - codeastro.com -->
<!-- ============================================================== -->
<!-- Login box.scss -->
<!-- ============================================================== -->
</div>
<!-- ============================================================== -->
<!-- All Required js -->
<!-- ============================================================== -->
<script src="assets/libs/jquery/dist/jquery.min.js "></script>
<!-- Bootstrap tether Core JavaScript -->
<script src="assets/libs/popper.js/dist/umd/popper.min.js "></script>
<script src="assets/libs/bootstrap/dist/js/bootstrap.min.js "></script>
<!-- ============================================================== -->
<!-- This page plugin js -->
<!-- ============================================================== -->
<script>
$(".preloader ").fadeOut();
</script>
</body>
</html>
Output

Conclusion
In this blog, I shared how to build a Hostel Management System Project. I hope you enjoyed reading this blog and found the information provided on the Hostel Management System Project helpful. if you have any questions you can ask me in the comment section
Written by: The Coding Hubs
Code by: codingabel YT Channel

Where is the download link ?
Give me a unique project website for showing in college